九月 15, 2022 | ESG網站規劃
ESG里程碑發展藍圖的3種動畫網頁設計範例
企業ESG網站要有非常清楚的執行項目里程碑,紀錄過往企業執行ESG的案例和未來的年度目標,可藉由瀑布流、跑馬燈、背景動畫、hover效果等生動的網頁動畫效果呈現企業執行ESG的里程碑和發展藍圖。

ESG發展藍圖和重大里程碑通常是由以下重點項目搭配較專業的文字來解釋,因此在網頁設計上需要優先讓投資者能先記住重點項目,可能是成長比率或是年度使用量這類的名詞。
重點項目 | 說明 |
比率 | 成長、節省、使用比例等 |
數字 | 年份、能源度數、原料重量、人次、時間 |
文字 | 關鍵獎項、納入投資指數 |
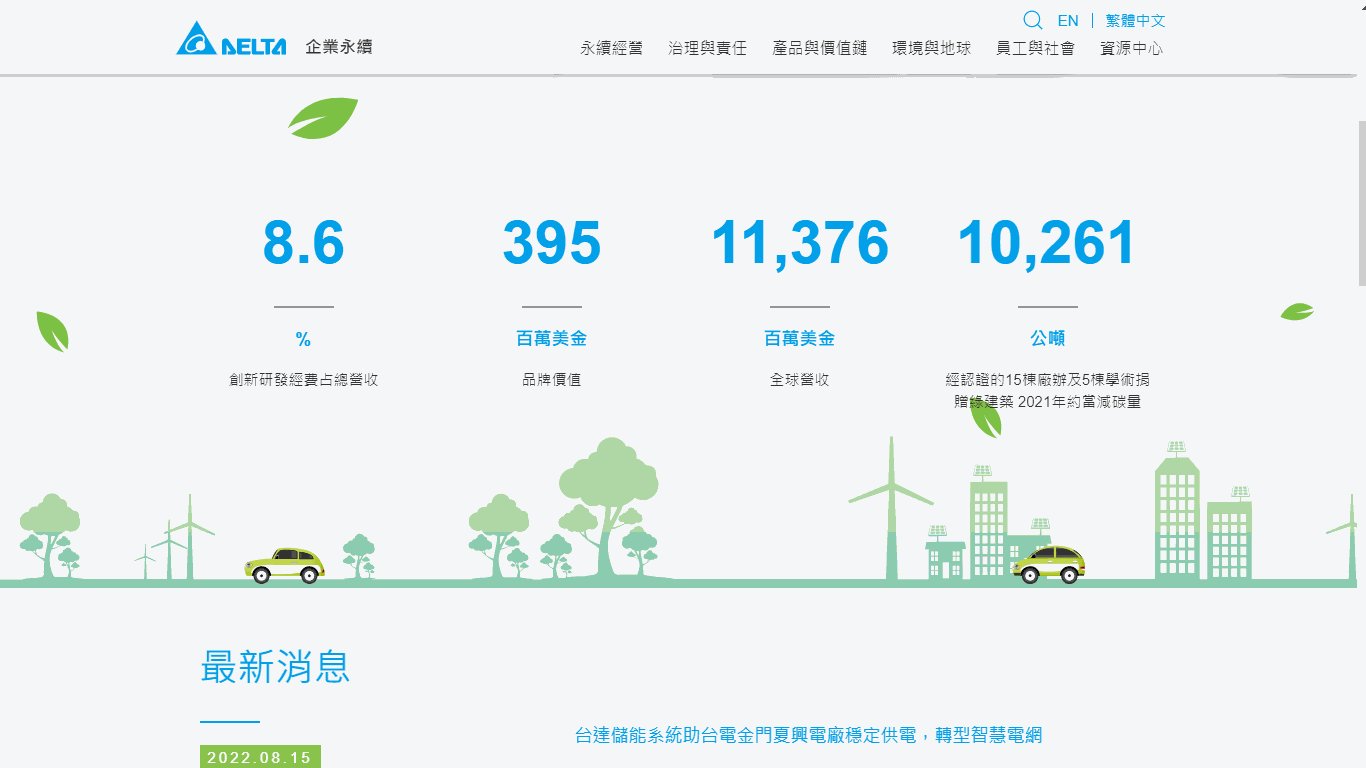
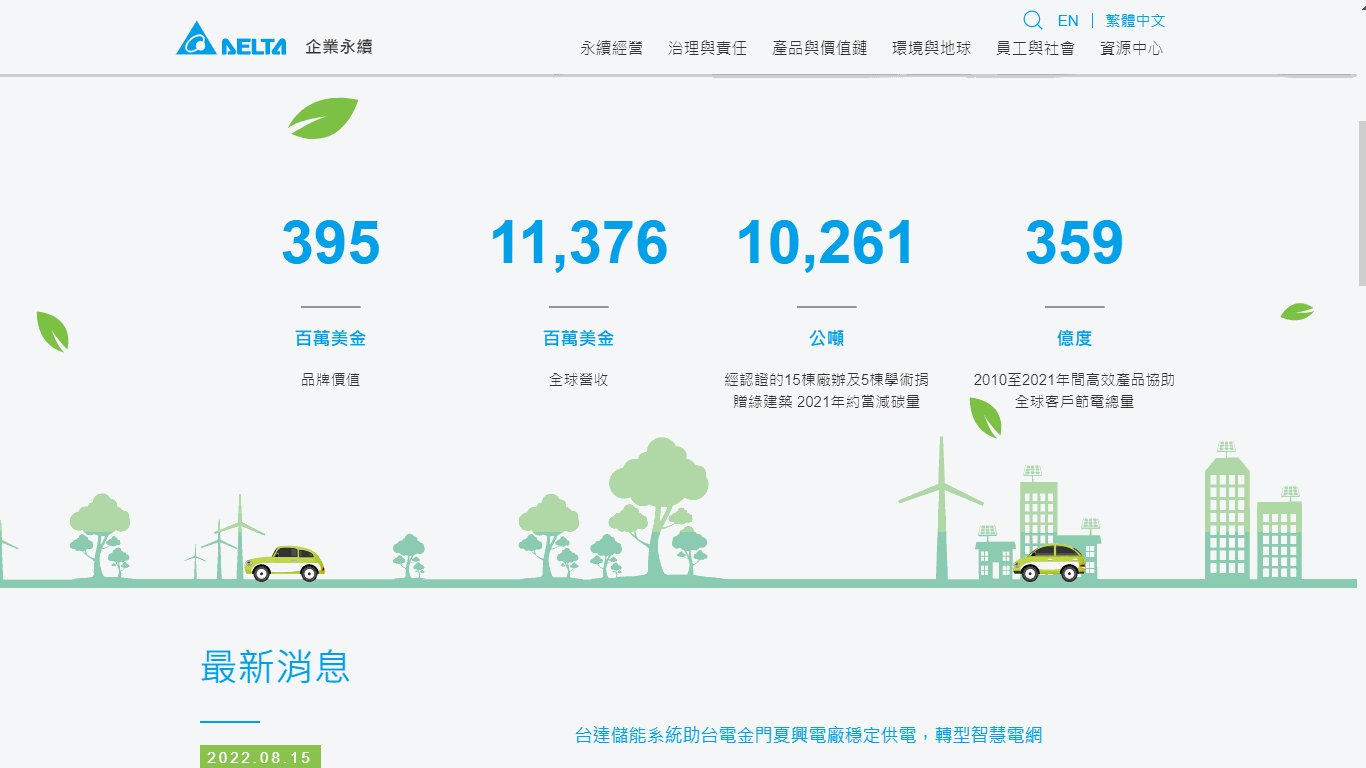
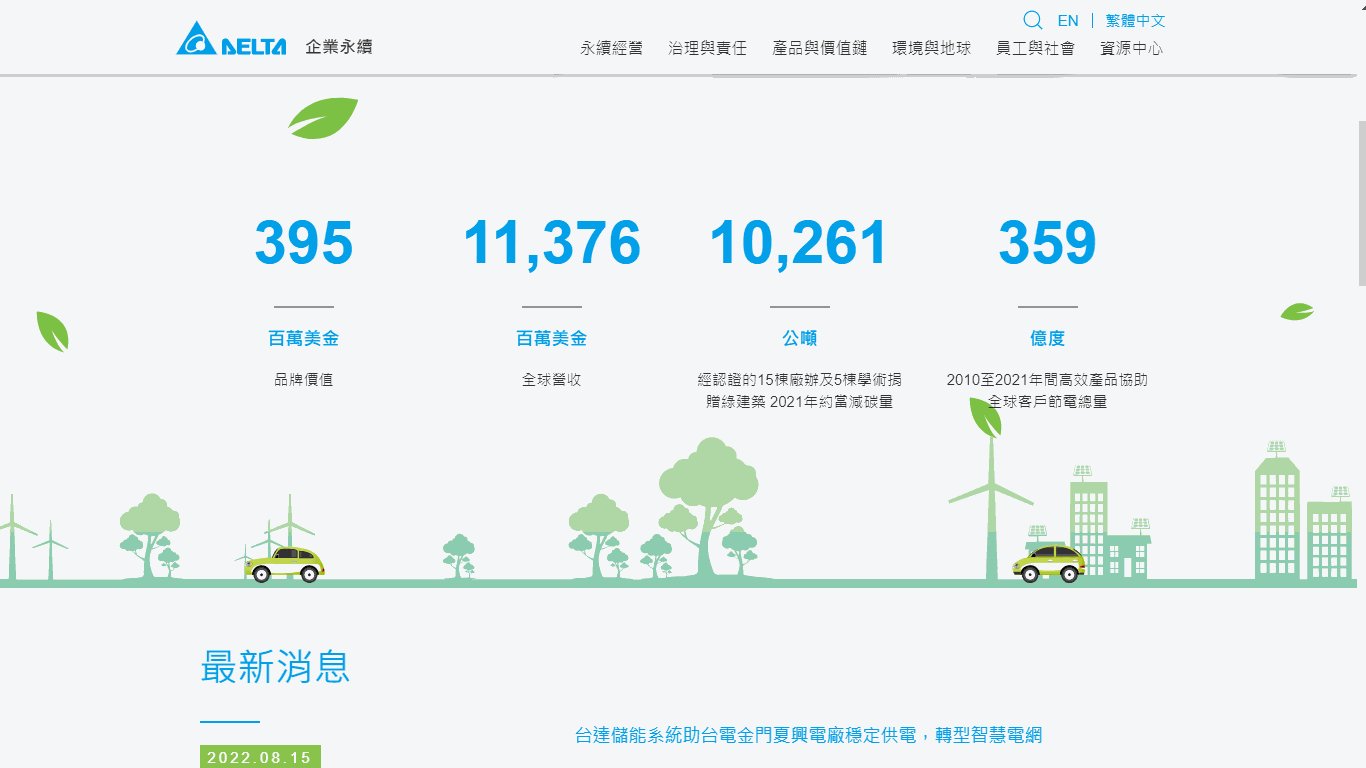
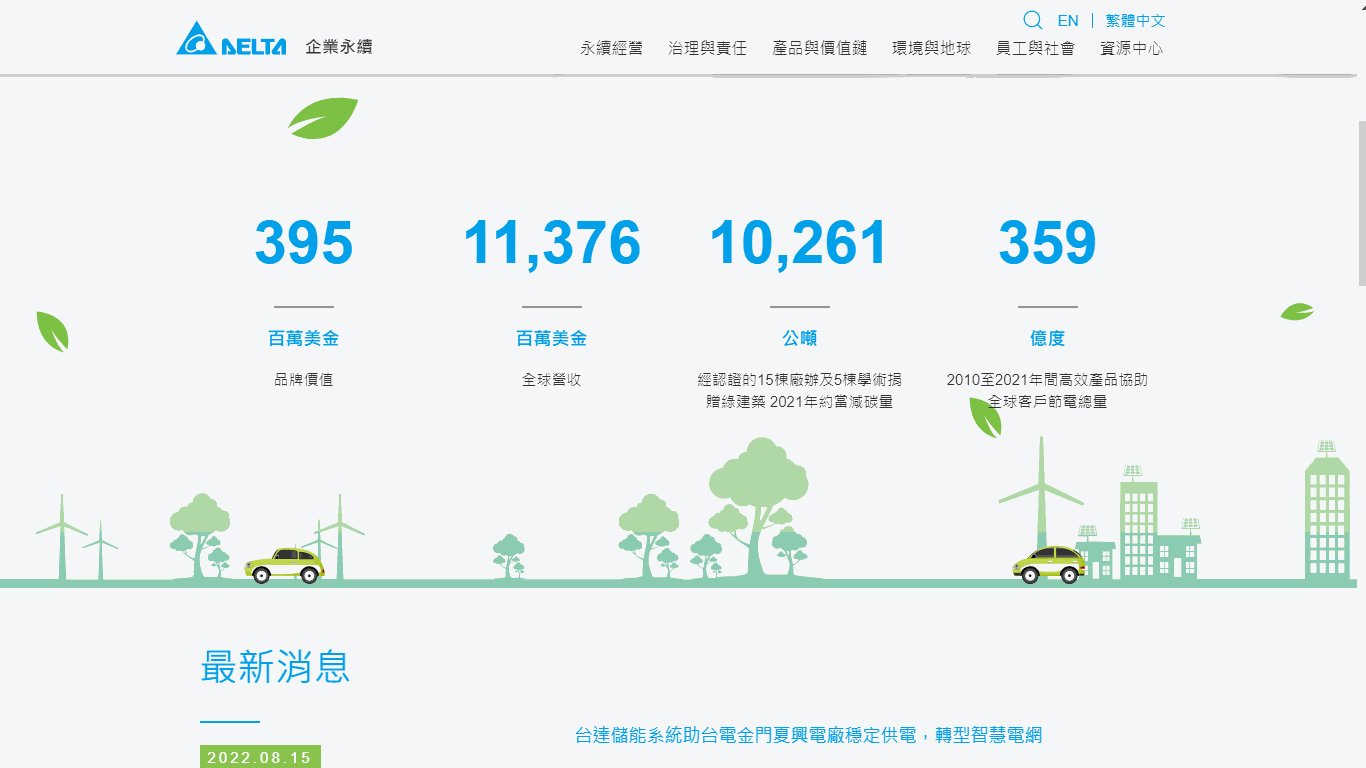
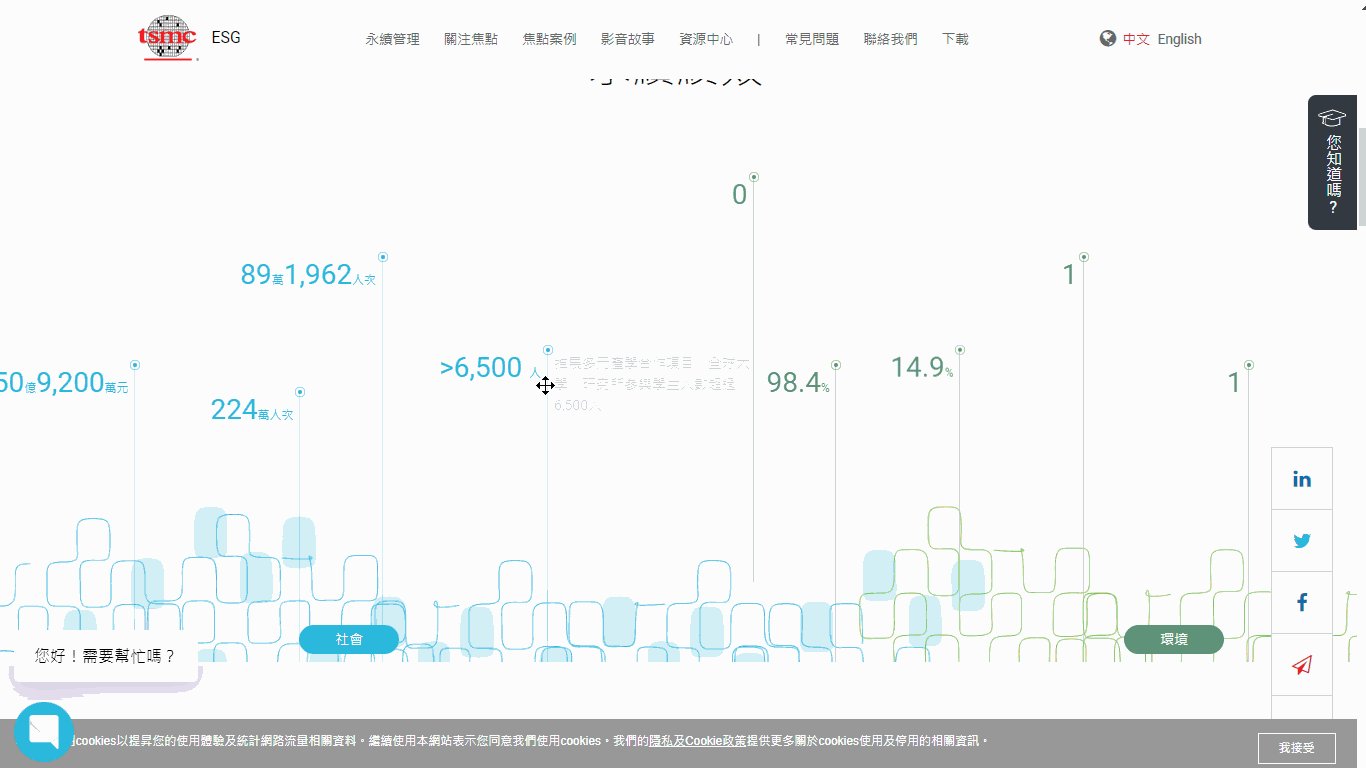
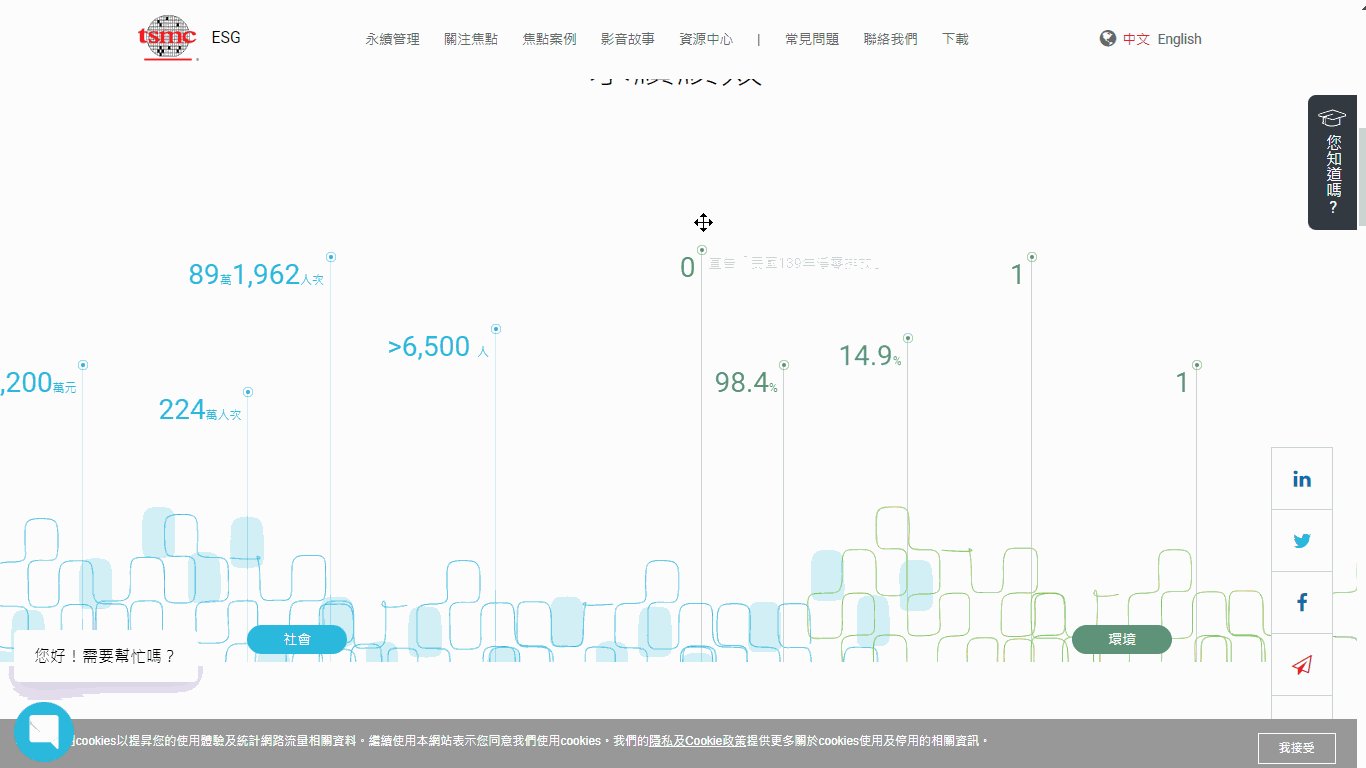
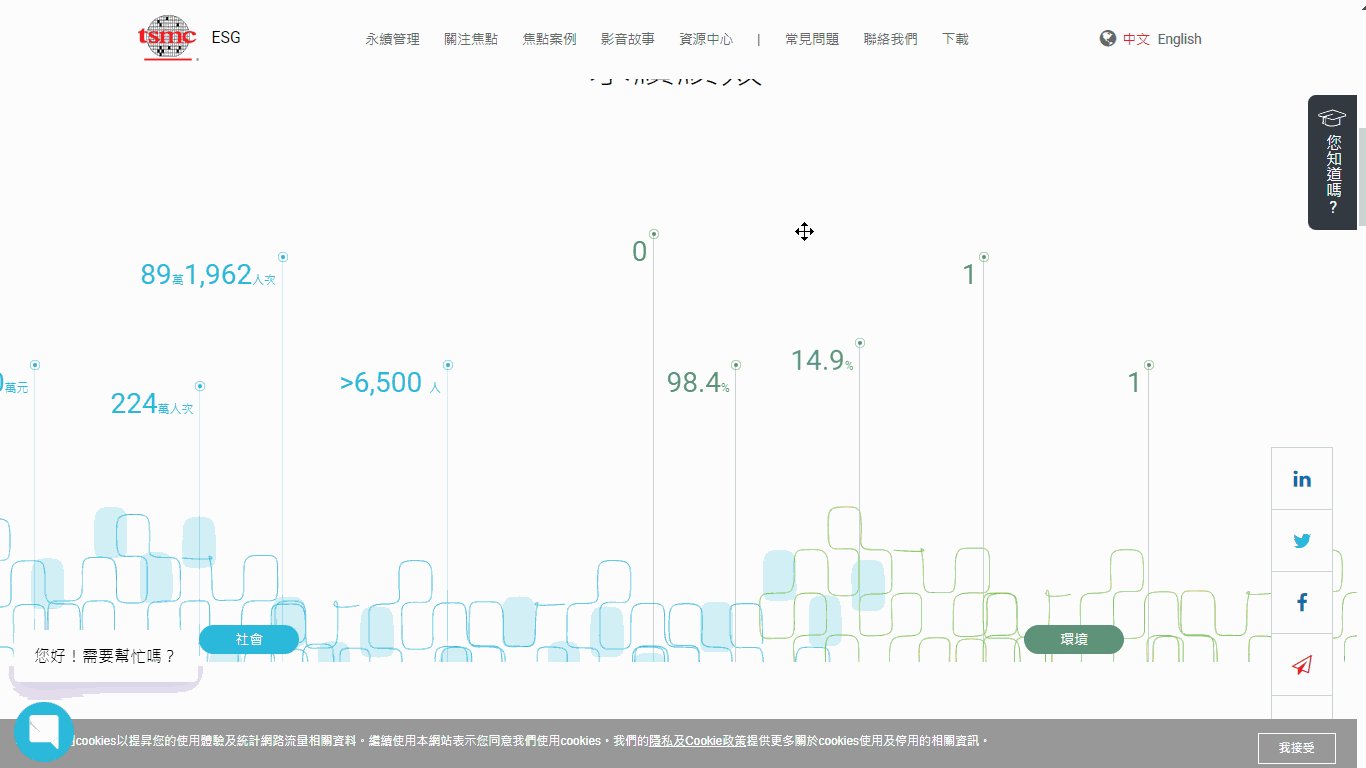
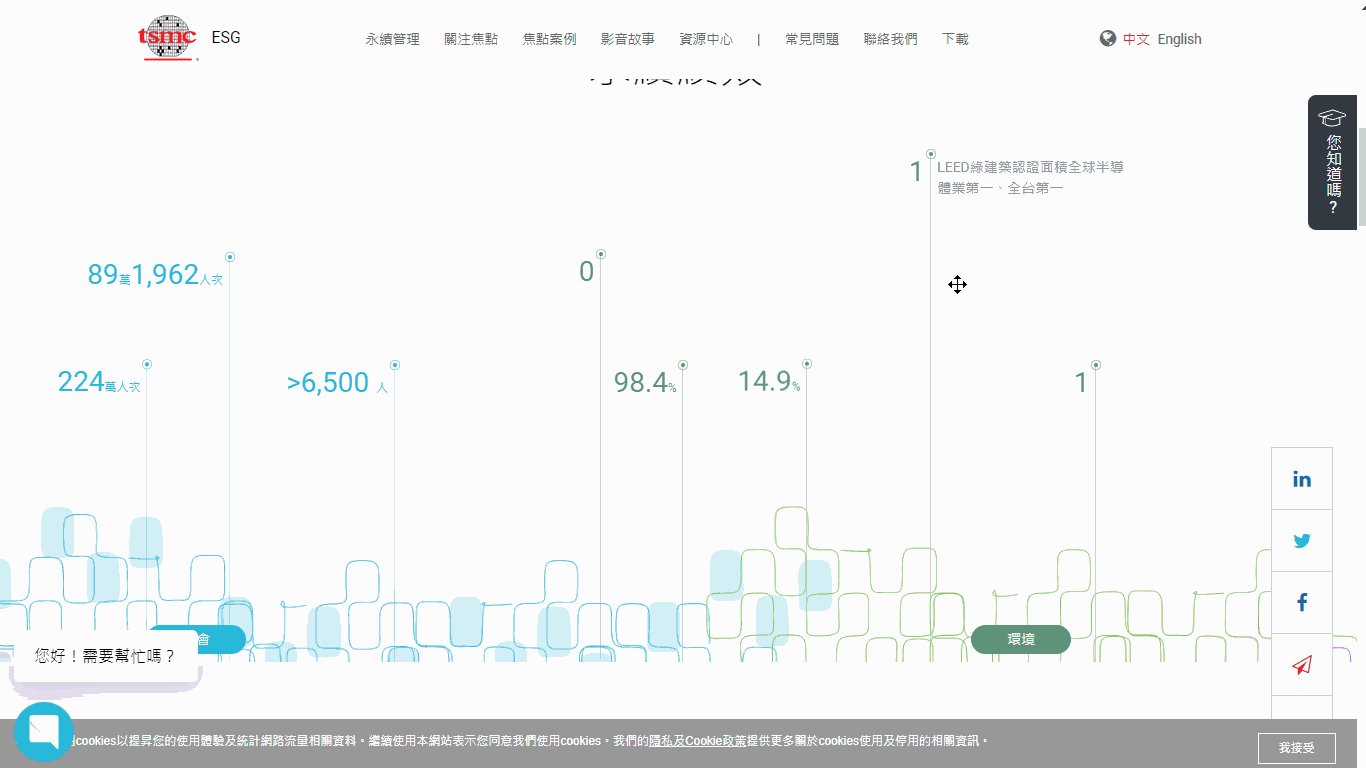
背景動畫
在大螢幕使用橫向的背景動畫可以呈現出永遠向前和持續不間斷的感覺,這樣的設計和企業永續非常相呼應。

Hover提示文字
透過Hover動畫效果,在視覺上先呈現關鍵字數字,吸引使用者關注感興趣的數字,透過滑鼠Hover呈現文字描述就像說企業執行ESG的故事書。

https://esg.tsmc.com/ch/index.html
跑馬燈
透過Hover動畫效果,在視覺上先呈現關鍵字數字,吸引使用者關注感興趣的數字,透過滑鼠Hover呈現文字描述就像說企業執行ESG的故事書。

https://www.taiwancement.com/tw/esgIndex.html