九月 1, 2022 | 後端和Drupal
提升Youtube載入速度的方法
善用Blazy,讓網站速度體驗提升
使用Blazy模組,讓Youtube不再是造成網速慢的原因,不僅提高使用者體驗,更加強SEO成效
動機
由於Youtube Iframe一直都是造成網站速度慢的原因之一,所以要怎麼解決一直是網站優化的一個重點之一。另外,除了要提高網站速度外,更不能因為提高網站速度,進而導致消費者的使用體驗變差,總不能Youtube未來都要有工程背景的人才能夠上架吧!
解決方法
模組Blazy,是Drupal裡面,專門處理照片與影片Lazy Load的一個重點模組,他就能夠順利的解決這樣的問題,正式我們網站速度優化的救星!
安裝與設定方法
這個模組的安裝方式與一般模組相同,這裡就簡單帶過,我們將目標Focus在如何針對編輯器內進行設定。
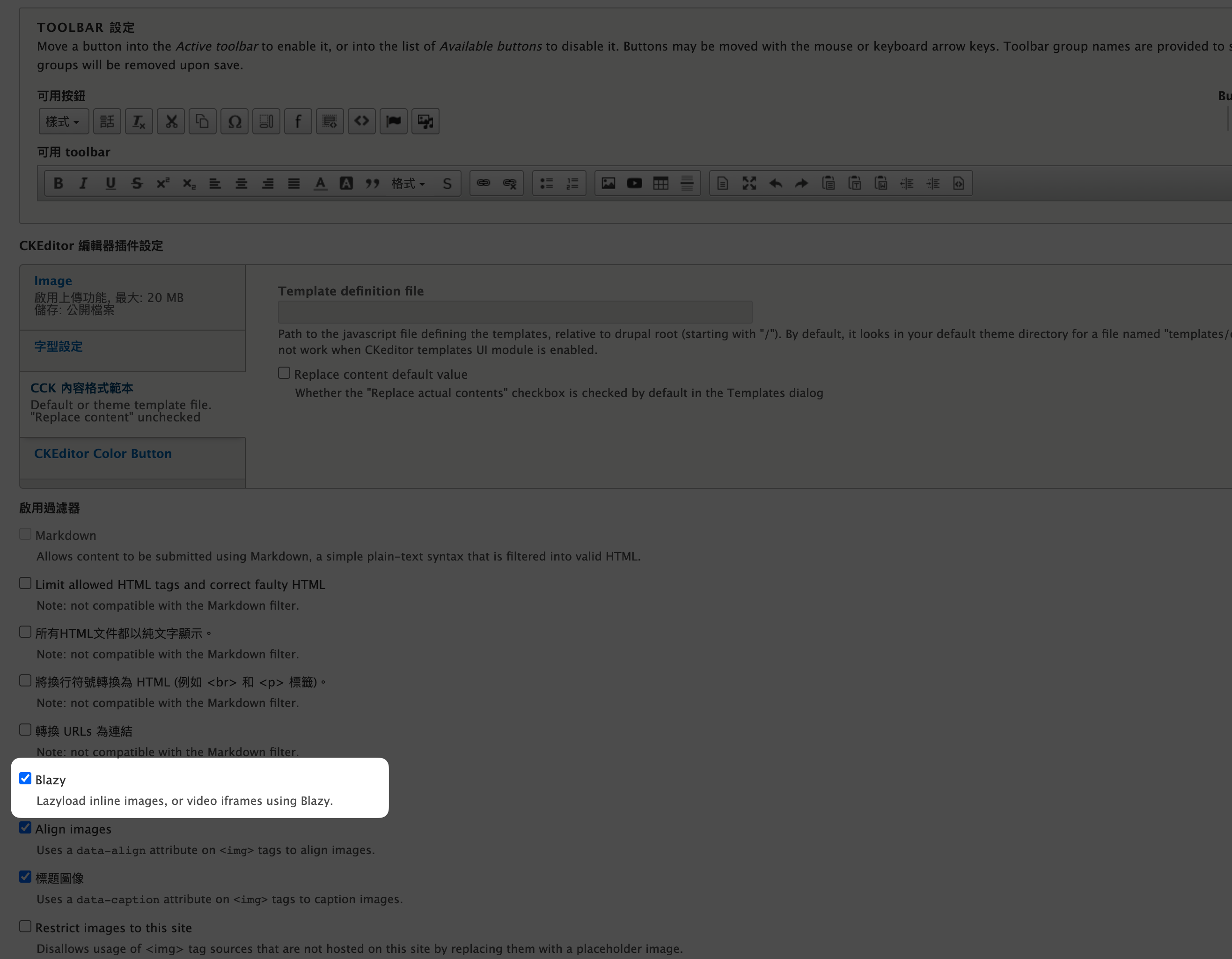
使用過濾器
Filter 是Drupal文字編輯器裡面的一個重點功能,可以根據不同的需求,將消費者的內容進行轉換,而Blazy正式可以將編輯者輸入的Iframe,轉換為圖片,並且通過點擊的方式,讓點擊圖片後,再開始載入iframe,進而提升網站速度。

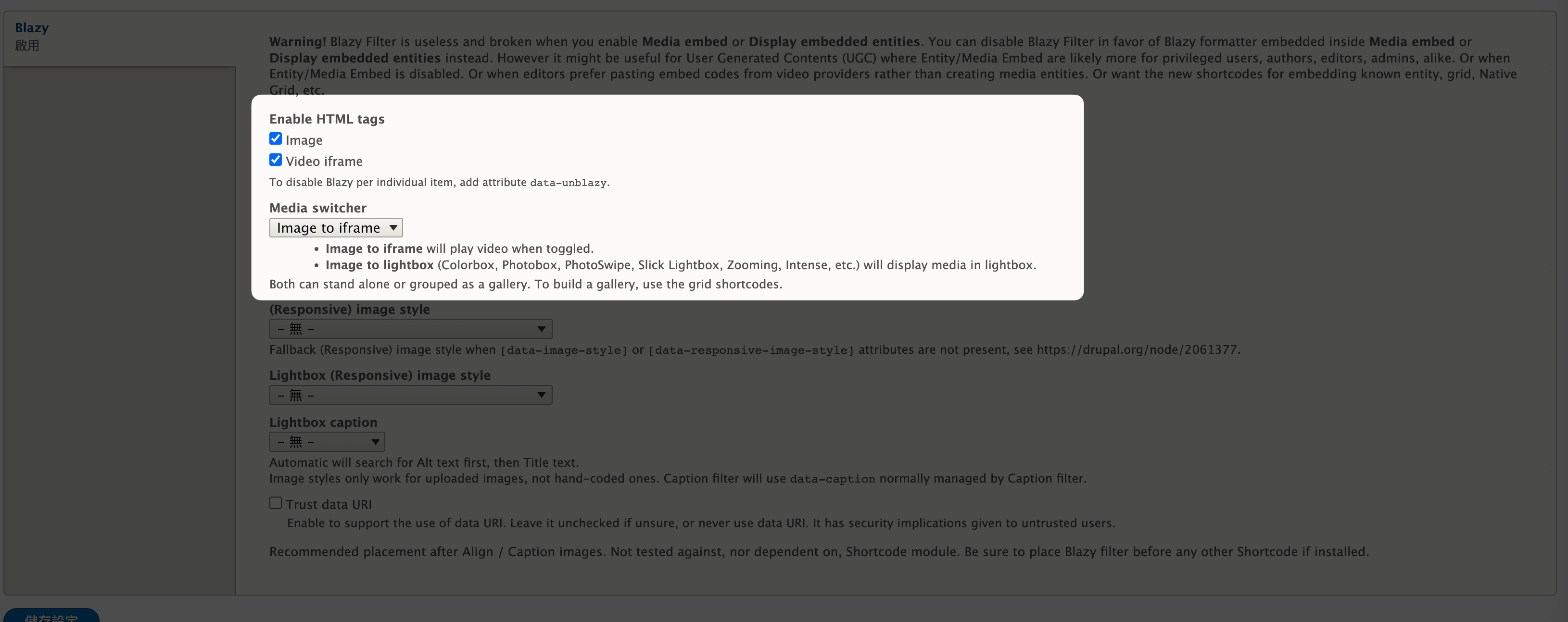
設定編輯器內的Blazy設定

照上述設定,這樣就完成囉。
影片測試
以下的內容,是我們用來測試Youtube是否有因為Blazy,正常的變更為圖片,等消費者點擊後,才正常載入影片
成果分析
以下就用這篇文章來當作分析的對象,分別比較載入Iframe與使用Blazy來延後載入造成的網速差異
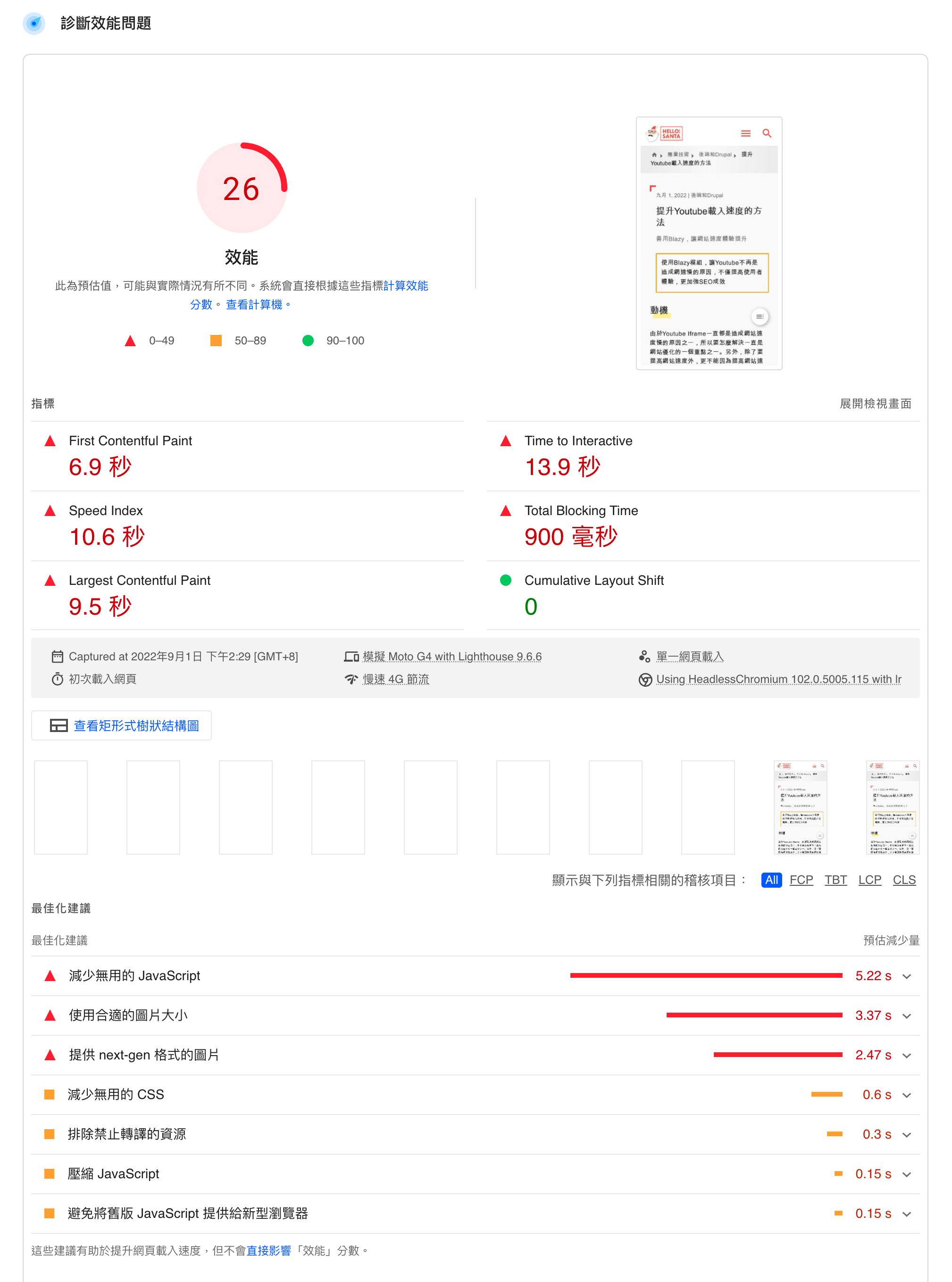
直接載入Youtube Iframe
下圖是直接載入Youtube Iframe的結果,行動版裝置為26分。

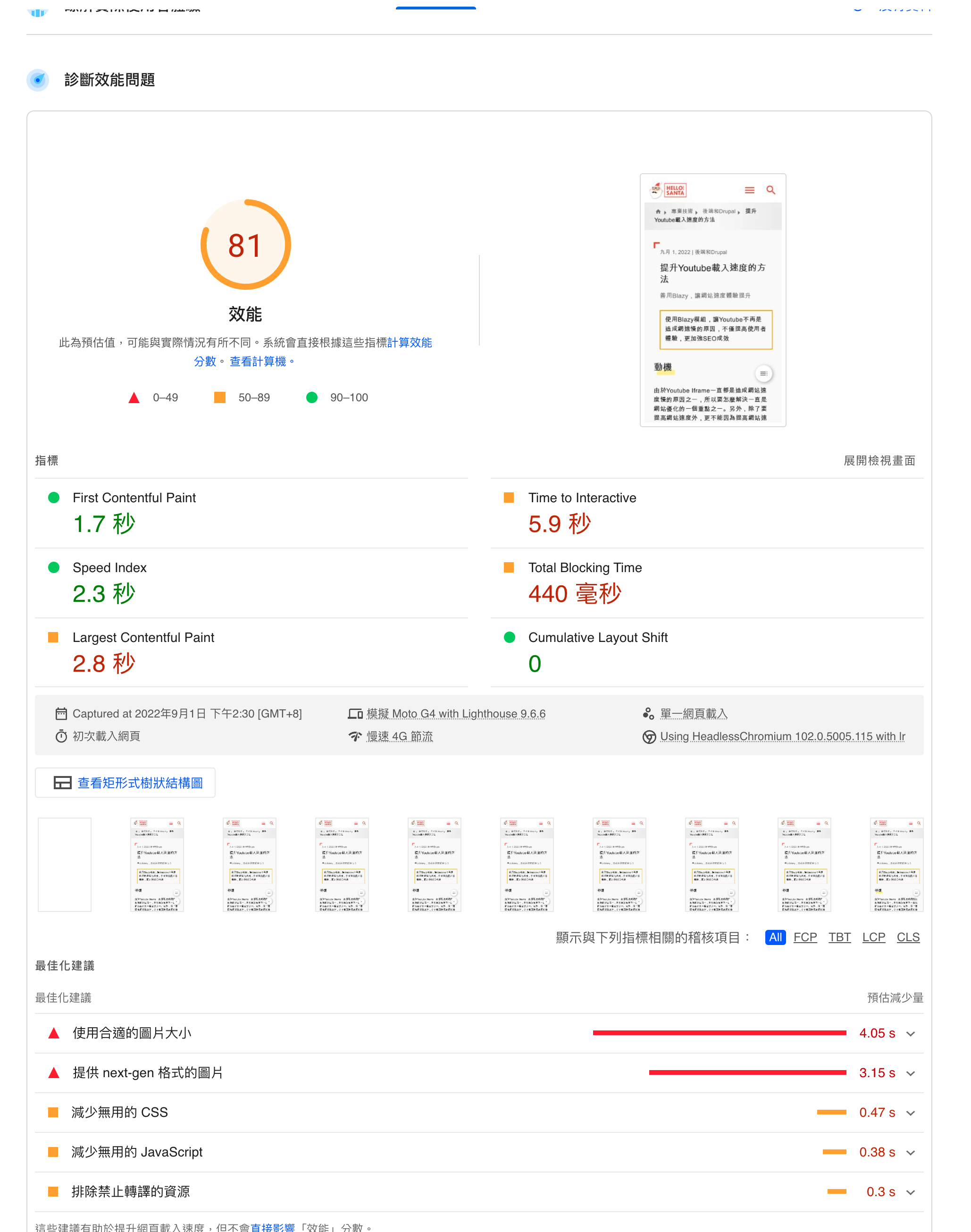
延後載入Youtube Iframe的結果
下圖為延後載入Iframe的結果,網速變成高校的81分

結論
簡單設定這個模組,就能夠讓編輯在上架內容的時候,可以自動轉換為延後載入圖片與影片,這樣提高Google Pagespeed,並且提高網站的SEO成效,是個非常好用的模組。